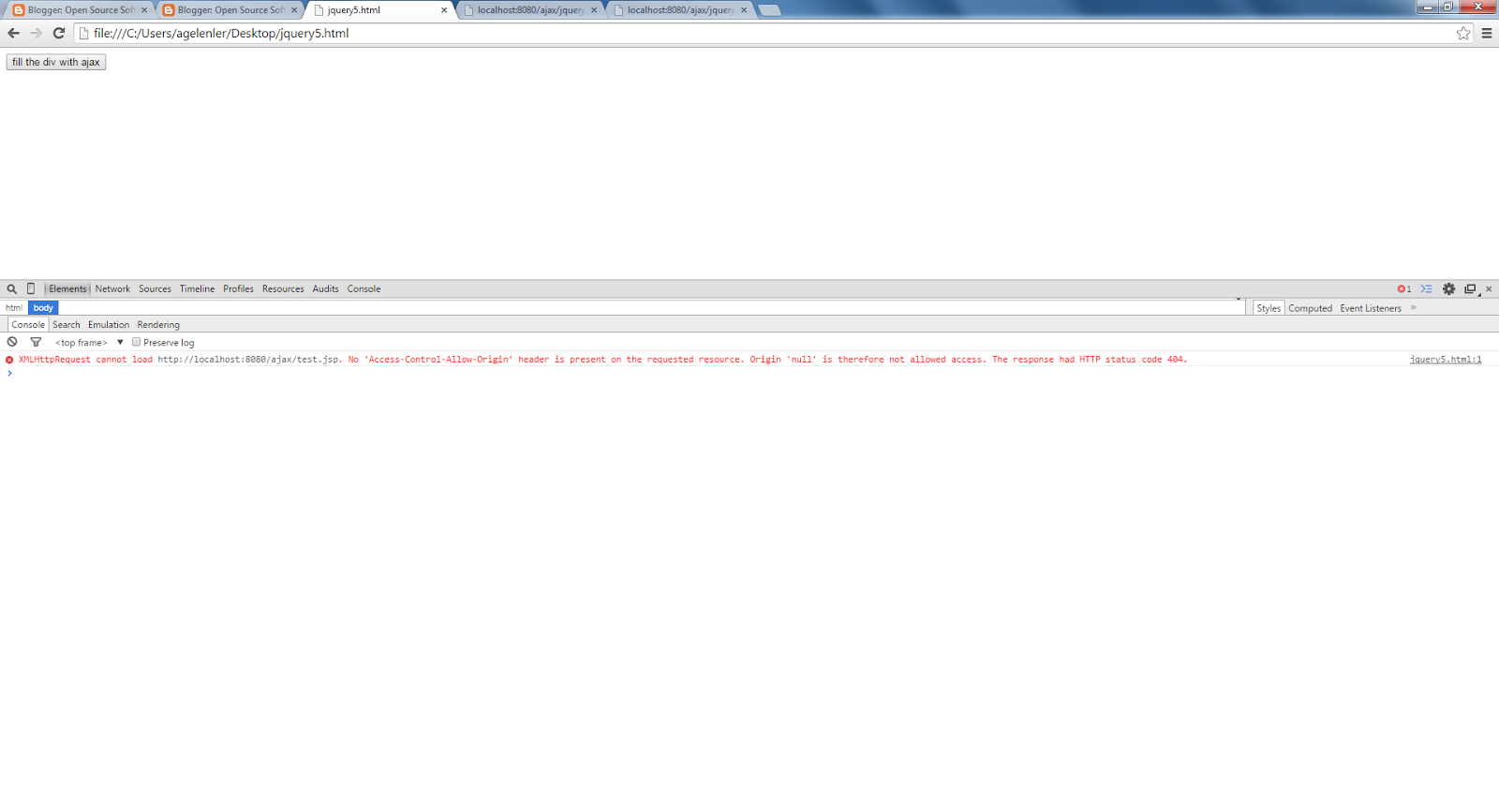
php - No 'Access-Control-Allow-Origin' header is present on the requested resource in ajax on JavaScript - Stack Overflow

How to Remove the Access-Control-Allow-Origin error while calling google API Distance Matrix by jQuery - Stack Overflow

jquery - Chrome saying No 'Access-Control-Allow-Origin' header, but the header is there - Stack Overflow

jquery - Why does my JavaScript code receive a "No 'Access-Control-Allow- Origin' header is present on the requested resource" error, while Postman does not? - Stack Overflow

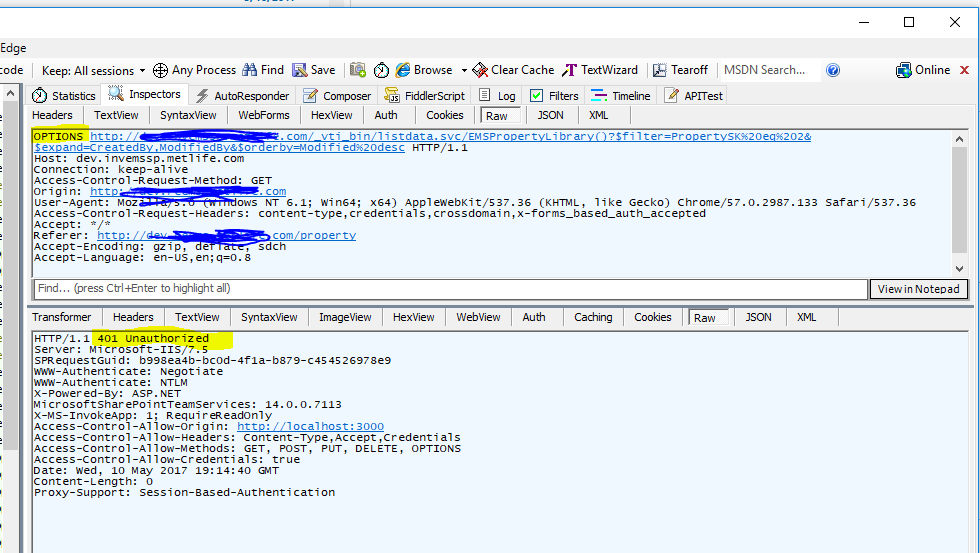
Fixing issue in making cross domain Ajax call to SharePoint REST service in Chrome - Microsoft Community Hub

Access to XMLHttpRequest at 'http://myjson.com/1c8i2r' from origin 'http://127.0.0.1:8058' has been blocked by CORS policy: No 'Access-Control- Allow-Origin' header is present on the requested resource." - JavaScript - The freeCodeCamp Forum















.png)