
Creare una web application con Spring Boot, MongoDB, Angular 4 e TypeScript e deployarla in cloud come Microsoft Azure Webapp – Parte 7 | Dede Blog

net - Getting CORS error in Angular even though access-control-allow-origin and other headers are set to "*" in server side - Stack Overflow

No 'Access-Control-Allow-Origin' Header Is Present on the Requested Resource. - Position Is Everything

No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin - ionic-v3 - Ionic Forum

Access to XMLHttpRequest has been blocked by CORS policy No Access-Control- Allow-Origin header found - YouTube

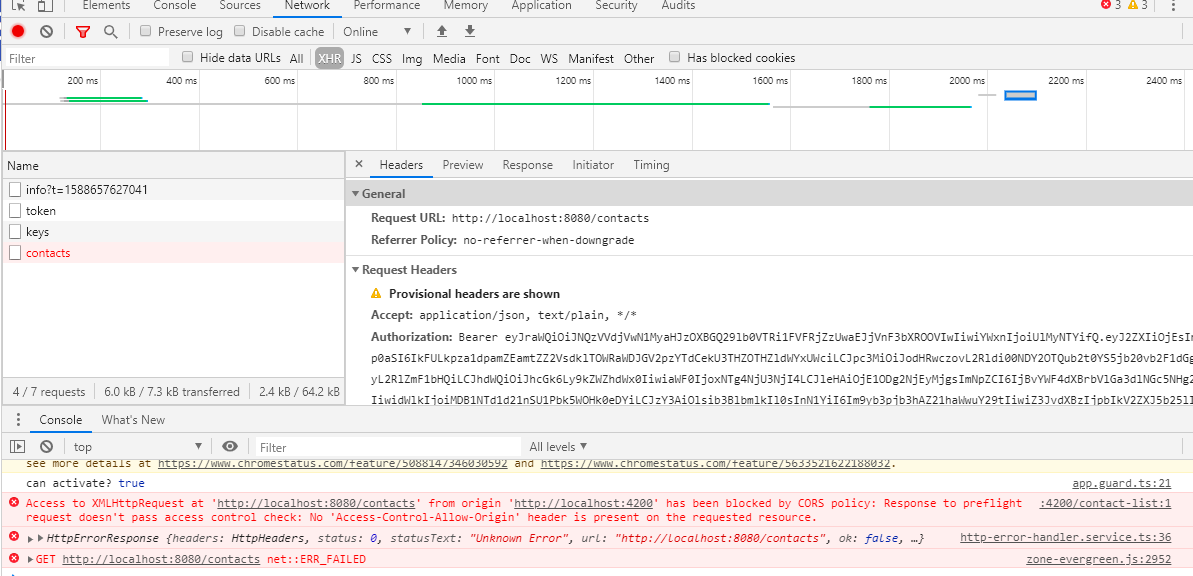
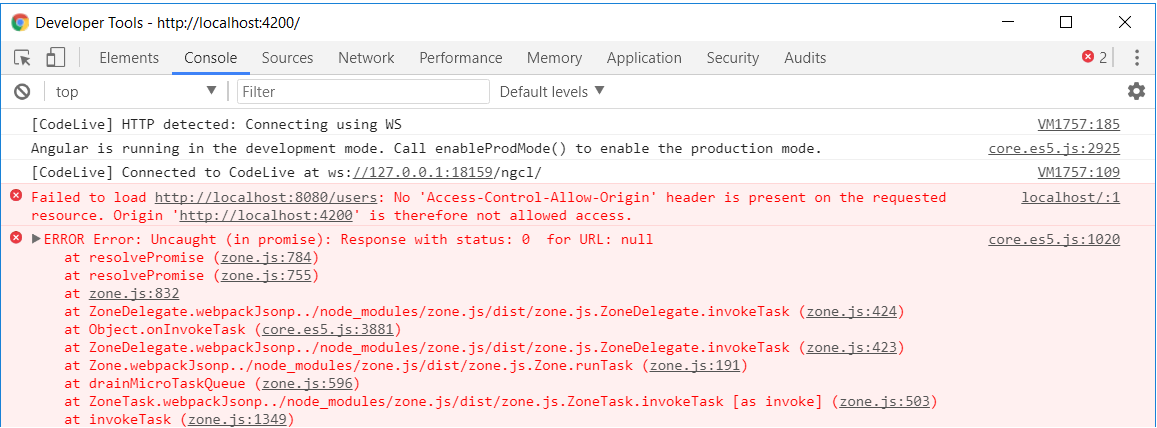
Angular – Access to XMLHttpRequest at 'http://localhost:8080 from origin 'http://localhost:4200' has been blocked by CORS policy – iTecNote

The 'Access-Control-Allow-Origin' header contains multiple values · Issue #63 · fruitcake/laravel-cors · GitHub
![How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube](https://i.ytimg.com/vi/f_KEL50cFxA/maxresdefault.jpg)
How to fix CORS error in Angular 8 | CORS allow headers | Access-Control- Allow-Origin Error [SOLVED] - YouTube

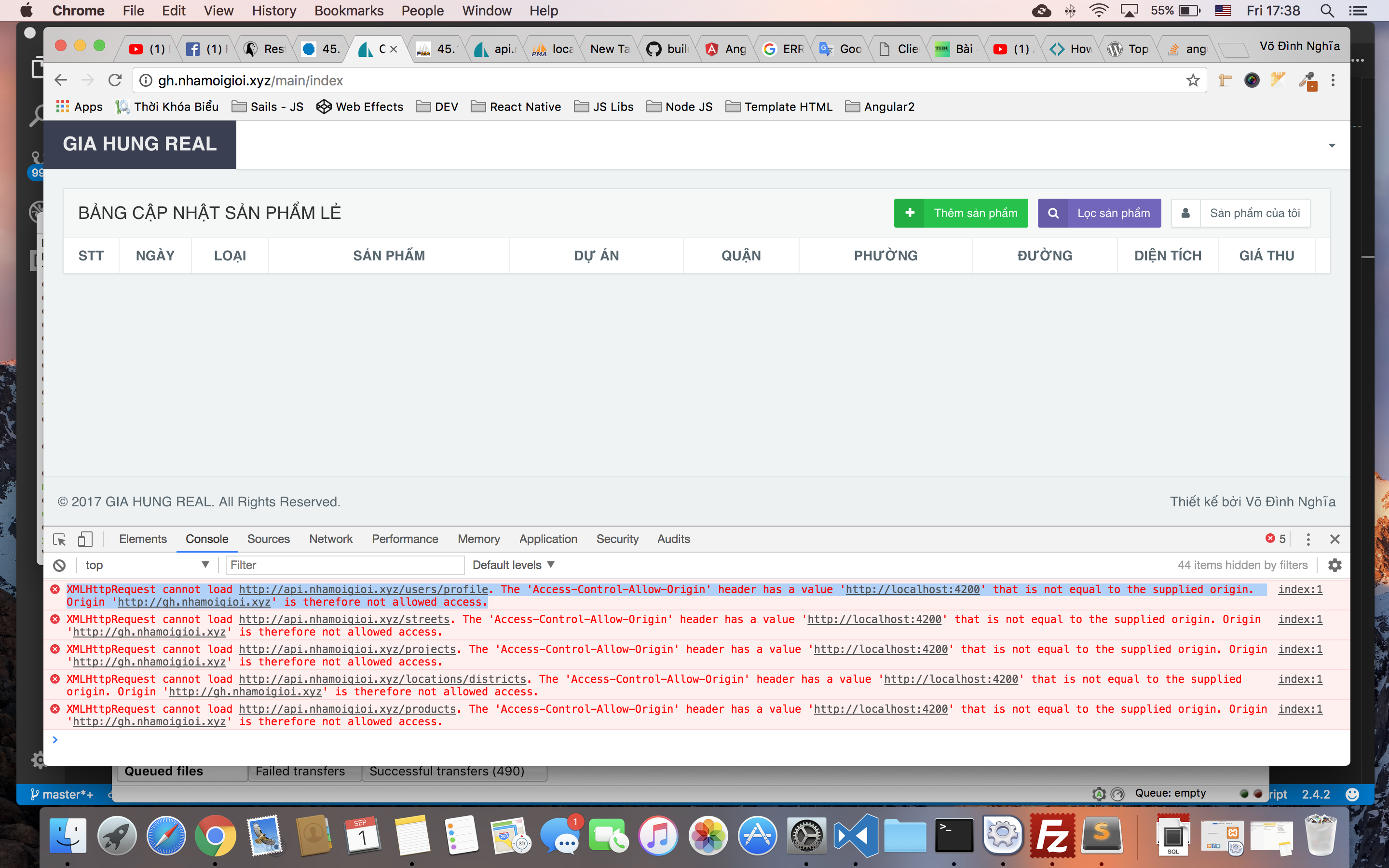
Angular – The 'Access-Control-Allow-Origin' header has a value 'http://localhost:4200' that is not equal to the supplied origin – iTecNote

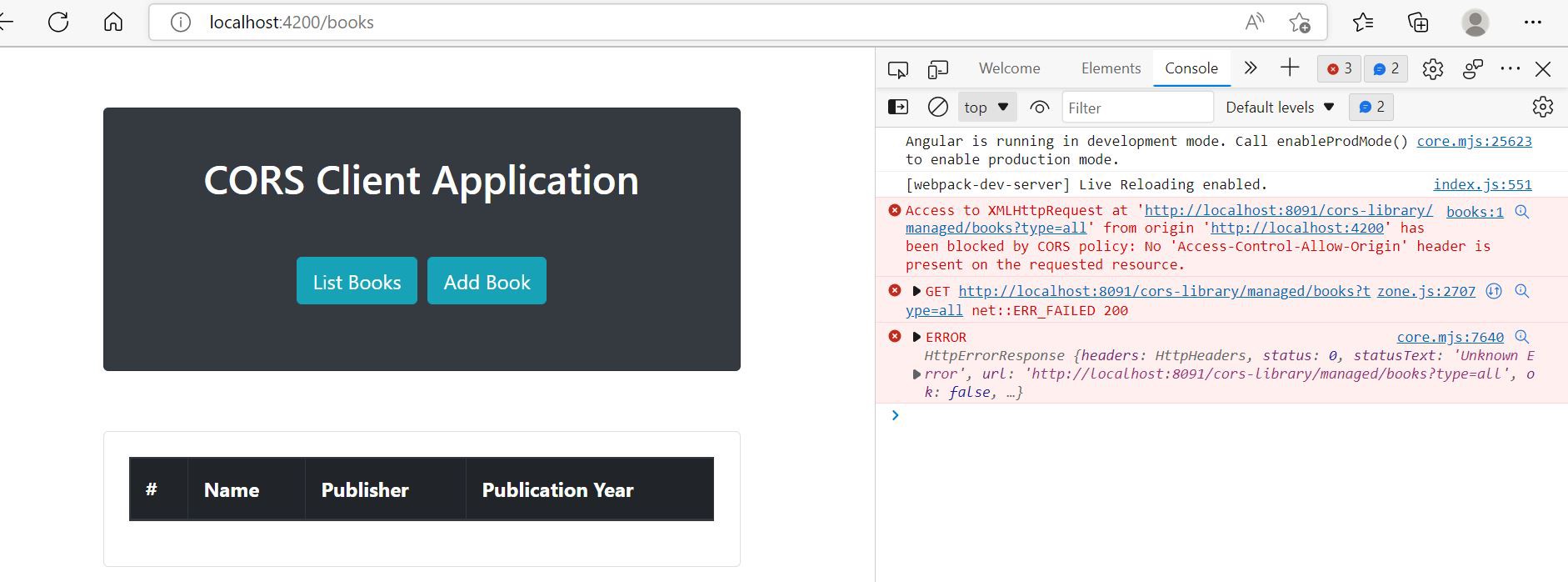
angular - 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow

angularjs - how to resolve No 'Access-Control-Allow-Origin' header is present on the requested resource - Stack Overflow